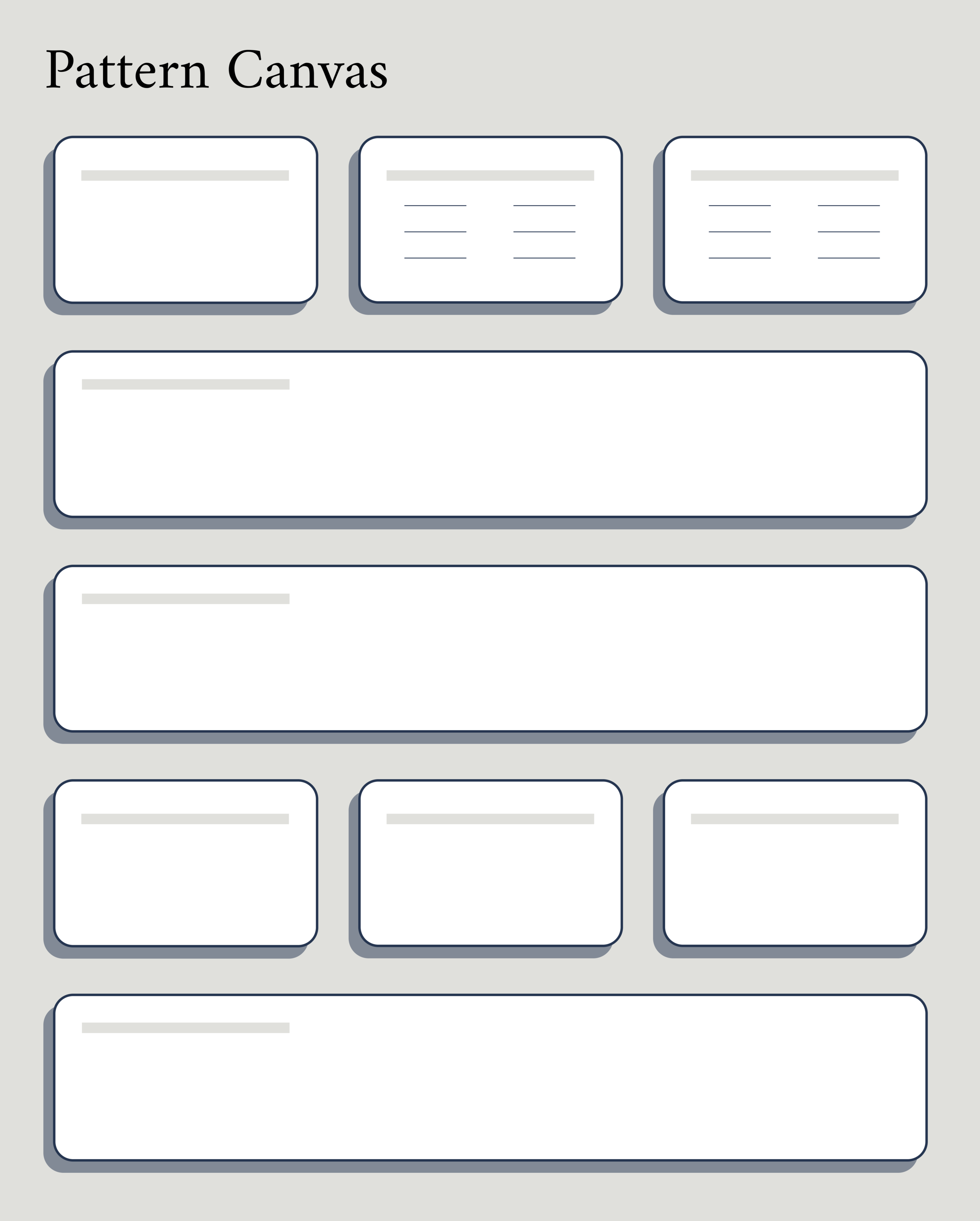
Component Canvas
A facilitation tool for design system teams that helps create user-focused UI patterns.
How it helps
Structured framework
Gives a structured framework to facilitate a discovery session
Encourages imagination
Gather inspiration from anywhere and share new approaches
Shared understanding
Workshop participants learn about the pattern together
Collects
Organizes accessibility guidelines, technical info and design best practices
Diverges and converges
Opens up the process and helps focus on what to ship
Gathers internal usage
See what the needs are within your organization
Reveal the real problem
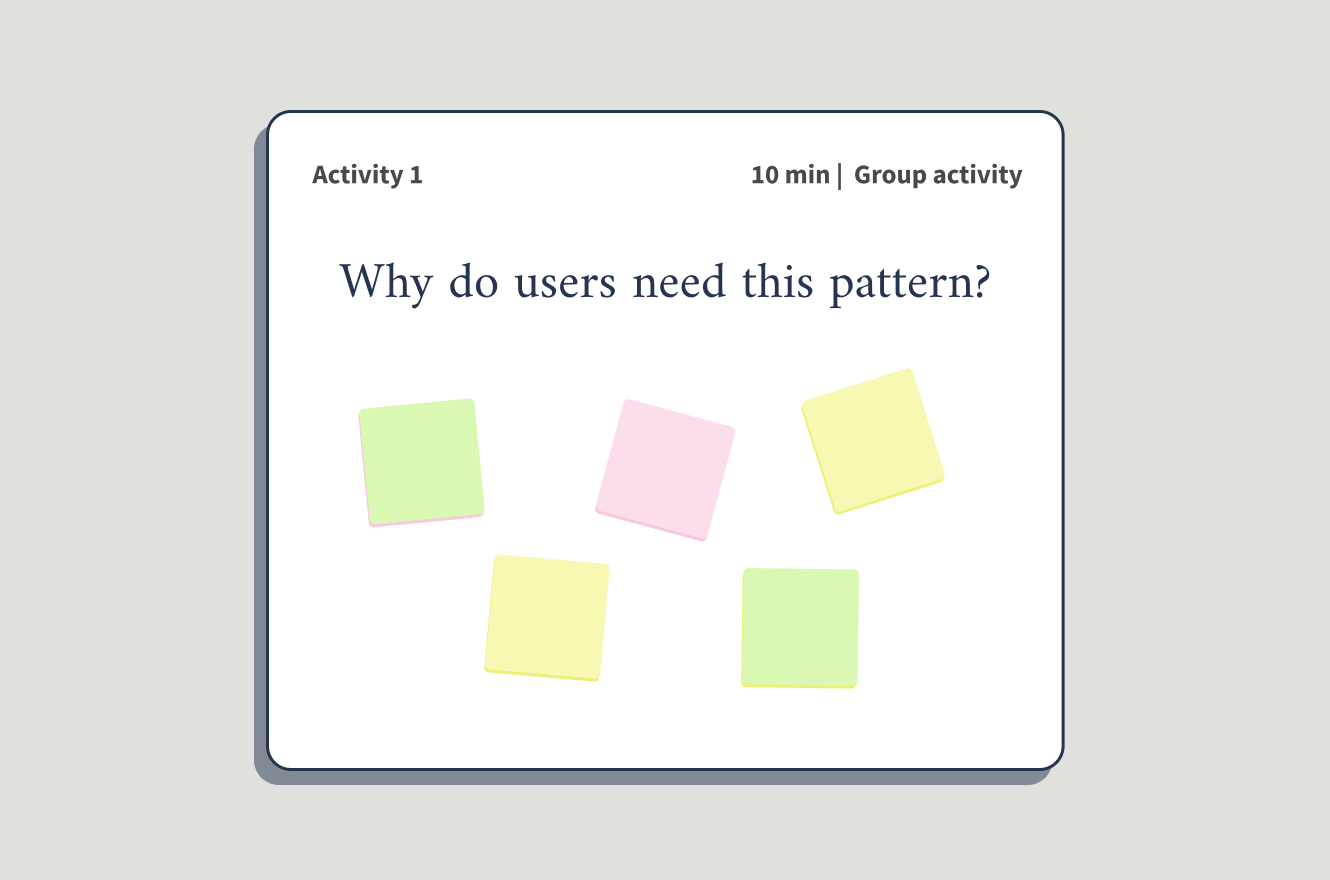
Why is this a user interface pattern to begin with?
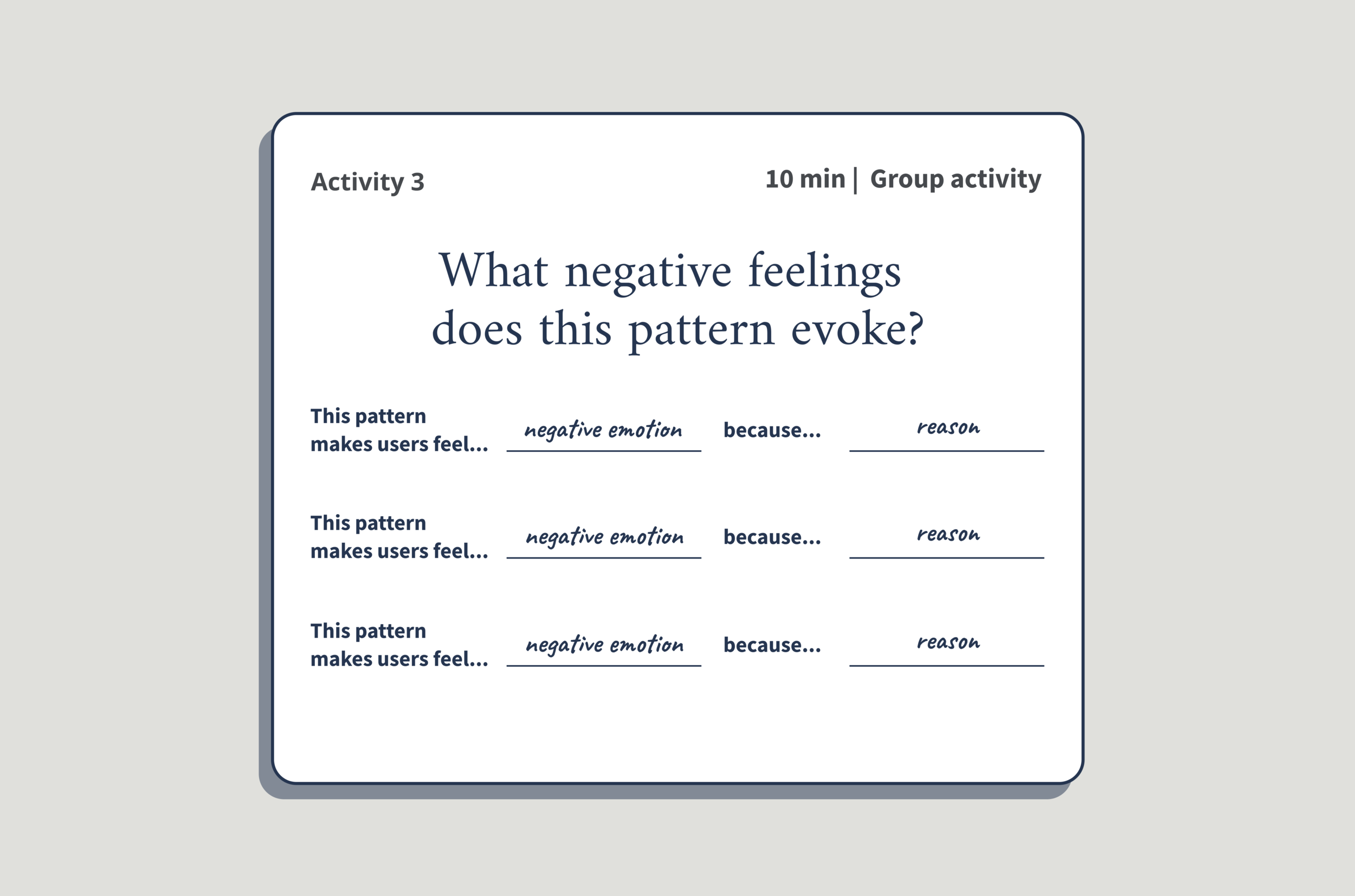
Uncovers feelings
Think about the feelings users often have with this pattern
Early iterations of the component canvas
My role
I created this framework after running a few UI pattern discovery sessions with the rest of the design system team. I received feedback to refine it to its current version. It's now used for every new pattern created for the design system.
What problem is this pattern solving?
Inspired by the Lean UX Canvas, the Component Canvas starts with a problem statement:
What’s this pattern supposed to do? Why was this a pattern that was created for user interface?
It would be difficult to get a true understanding of what a successful pattern is without starting with this.
What feelings does the component evoke?
The first section is brainstorming the positive feelings this pattern evokes. Component can make users feel empowered, delightful, or confident.
The next section is the opposite: what are some negative feelings users have when interacting with this pattern? These feelings are often annoyance, confusion, and unhelpfulness.
You can use these feelings as a quality assurance exercise to see where your finished pattern might lie.
How is this component being used across the organization?
This component might be used in different products throughout the company. And they probably look and act different from one another, too. This section of the canvas helps gather all of those instances together so you can figure out if you need to customize your component to your enterprise.

What inspires this component?
The next section of the canvas provides a space where workshop participants can gather anything that might inspire them about this component. It can be interaction design or visual design examples of the pattern from other design systems, UI kits, Dribbble, etc.

The final sections help you gather the best practices in accessibility, technical and interaction design.
Converge & finalize the scope
The last section of the Component Canvas gets the team aligned on what’s in scope for the first iteration of the build or prototype.